Les userscripts sont des scripts que l’on peut ajouter soi-même à son site pour modifier son fonctionnement. Par exemple bloquer les popins, réorganiser une liste affichée par un script, remplir automatiquement un formulaire…
Certains navigateurs comme Chrome les supportent nativement, mais c’est tout de même plus pratique d’ajouter un gestionnaire de userscript comme TamperMonkey.
Comment ça marche?
Pour installer dans Chrome rendez-vous dans le Chrome Web Store, petite recherche sur TamperMonkey et un clic sur Add to Chrome. On doit voir cet icône apparaître dans la boîte à outils:
Vous cliquez sur l’icône la popin s’affiche
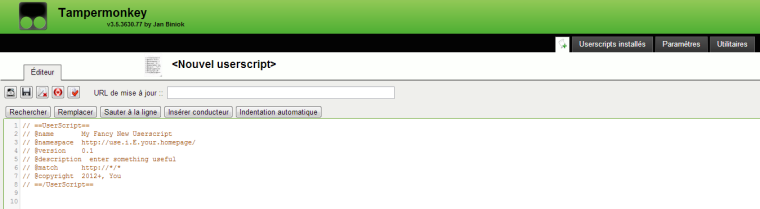
Choisir Ajouter un nouveau script pour, ben comme l’indique le nom! On devrait voir ceci:
Intéressons-nous à la zone d’édition en commençant par le script par défaut:
Dans l’ensemble c’est clair, juste la ligne encadrée qui définit l’expression régulière qui sélectionne les sites sur lesquels le script se déclenche.
Par exemple la directive:
@match http://localhost:46418/MonSite/index?*
Cible des urls comme:
http://localhost:46418/Applicant/index?id=1234
Mais pas:
http://localhost:46418/Applicant/index
Le script est un code JavaScript comme un autre et peut parfaitement avoir besoin de divers Framework, typiquement JQuery. On ajoute ces Framework à l’aide de la directive @require:
@require http://code.jquery.com/jquery-latest.js
Vous pouvez trouver une liste complète de directives supportées dans la documentation:
http://tampermonkey.net/documentation.php
Une des tâches répétitives lorsque l’on développe un site web est le remplissage d’un formulaire surtout lorsqu’il contient de nombreux champs et bon bref c’est pénible. Laissons un script faire le boulot à notre place.
Voici notre formulaire:
Commençons le script:
// ==UserScript==
// @name RemplirFormulaireIdentification
// @version 0.1
// @match http:/*/*
// @copyright Moi
// @require http://code.jquery.com/jquery-latest.js
// ==/UserScript==
Ce sera à vous de personnaliser la directive @match.
La suite du script:
(function() {
'use strict';
var values = {
name: "Amethyste",
email: no@spam.com
}
$('body').prepend('<input id="remplir" type="button" value="Remplir identification"/>');
$("#remplir").on("click", function(){
Object.keys(values).forEach(function(key){
$("#" + key).val(values[key]);
});
});
})();
L’objet values contient les valeurs à saisir. Les id des éléments HTML cibles coïncident avec les propriétés de l’objet. Un objet en Javascript c’est pour l’essentiel un conteneur clef/valeur. D’où la suite du code qui parcourt les propriétés de values et renseigne le formulaire.
Il ne reste plus qu’à enregistrer:
Et tester bien sûr!
Vous pouvez trouver des milliers de scripts d’intérêt divers sur le site dédié Tampermonkey.